This page contains information on skins for my app android email widget. Here is a list of available skins for free download. Below are instructions on installing, updating or creating skins. If you’ve created a skin and want to share it, please get in contact with me or post a link to it in the comments down below so i can add it to this list.
If you have troubles installing skin files please read this detailed trouble shooting guide!
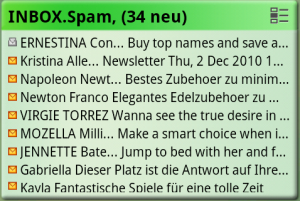
| HTC like chrome skin
Download htc_like_skin.zip (4284 downloads) |
 |
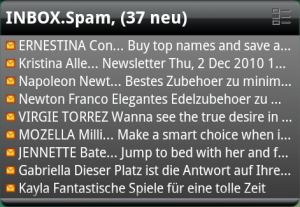
| Simple black |  |
| Simple black with header |  |
| Green with black font
Download green_skin.zip (1275 downloads) |
 |
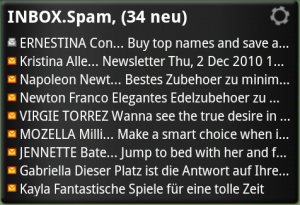
| Milk white with black font |  |
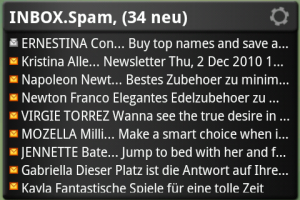
| IPhone like black skin with white text |  |
| IPhone like blue skin with black text |  |
| IPhone like green skin with black text |  |
| IPhone like orange skin with black text |  |
| IPhone like purple skin with black text |  |
| IPhone like red skin with black text
Download iphone_red_skin.zip (1186 downloads) |
 |
| IPhone like yellow skin with black text |  |
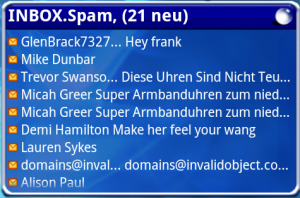
| Aqua blue skin with white font
Download aqua_skin.zip (1633 downloads) |
 |
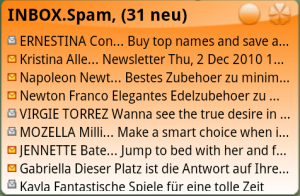
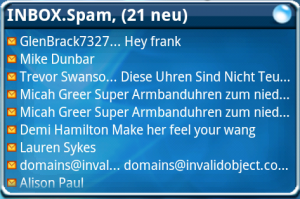
| Black glass skin with white font
Download glass_skin.zip (3414 downloads) |
 |
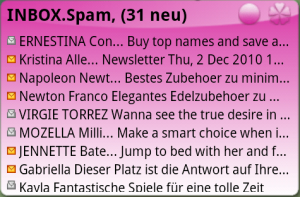
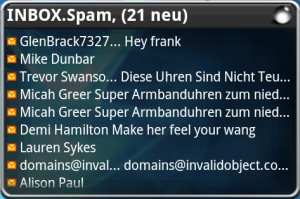
| Blue glass skin with white font
Download glass_blue_skin.zip (1508 downloads) |
 |
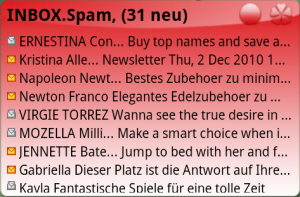
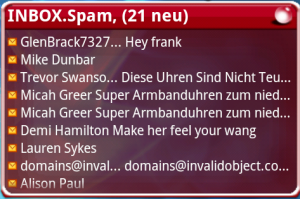
| Red glass skin with white font
Download glass_red_skin.zip (1320 downloads) |
 |
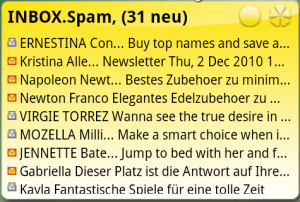
| Violett glass skin with white font |  |
Installing Skins
- Create directory /sdcard/.de.foobarsoft.emailwidget/ or select the skin-option from “skinning”-menu of widget configuration (this will create the directory for you)
- Download a skinfile (must be a zip-file with the naming convention _skin.zip)
- Put the skinfile in the directory created above (do not unpack it!)
- Select the skin-option from “skinning”-menu of widget configuraion. The skin should now be selectable.
Updating Skins
- Copy the new skin-file to the skin directory (/sdcard/.de.foobarsoft.emailwidget/)
- Open the skinning-menu from widget configuration.
- Select option “Delete Skin Cache”
- After that you can select skin-option and open the skin manager. The skin will get updated.
Creating own skins
- Create an XML-Textfile and name it skin_config.xml (you can find an example file here: skin_config.xml (1624 downloads) ).
- Set a skin name and description
- Create a background png image. If you want to create a scalable background please use the background png of one of the provided skins as template and copy the nine_patch_chunk information into you skin-xml. You can also just create a background image for your desired skin size without the nine_patch_chunk, but this has to be of the correct image size.
- Optional: Create some icon png images for refresh and config buttons.
- Optional: Set the font color for header and text lines (RGB in hex with format #RRGGBB, #000000 = Black, #FFFFFF = White), default is black. You can use the html color picker to select a desired color.
I unpacked the zip in /sdcard/.de.foobarsoft.emailwidget/
But when i check at Skin settings only the default is showed.
I also tryd to create a directory in: sdcard/.de.foobarsoft.emailwidget/.
And put the files there, but no change…
How to fix this?
Thanks,
Alexw
Alexw, please don’t unpack the zip file in the folder, just put the zip file itself in it. My app will do the rest 😉
Can not get sins to show up. Followed all instructions
Hi Marc, i added a trouble shooting guide for installing skins. You can find it here:
http://blog.invalidobject.com/2011/01/27/skin-installation-troubleshooting
Please get back to me, if this doesn’t help.
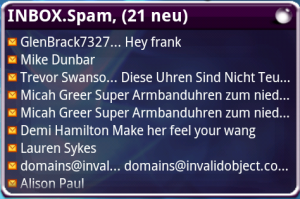
I don’t really like the unread icon (orange envelope), looking at the ‘creating own skins’ section above I’m assuming it can’t be skinned, is this correct?
Hi Iain,
unfortunately this is correct until now. I will provide some more customization for layouts on one of the next releases and this includes the mail icons, too.
Regards
Thanks foo.bar, I have another qustion: I had to move the apk into the /system folder using clockwork recovery and ADB shell to be able to access my exchange accounts, what happens when there is a new update available? Will i have to go through the same porocess?
Hi Ian,
you have to move the apk from /system/app back to /data/app. Then you can update it via market on a regular basis. Afterwards please move it back to /system/app. You can do this easily with Super Manager.
Regards,
Frank
I’ve left a message in the email widget thread about how to overcome the issue with all widgets being labelled ‘INBOX’. The easiest way to do this, require no coding, is to simply make some new skins (or use any of the above) and in the ‘background.png’ file include (at the bottom) the logo for Gmail, yahoo, hotmail etc.. Then instead of calling your skins glass_skin, glass-blue_skin etc… simply call them gmail-skin, yahoo-skin, hotmail-skin etc.. The top label will still show INBOX but the widget will be much easier to identify especially if you have mutiple mailboxes.
Andy,
Great idee. There is only one problem. I changed the name in the xlm and also the name of the skin, but after saving, the app didn’t recognized the new skins. Can you tell me what went wrong?
Steven,
you only have to change the name of the skin within the xml / skin-tag and replace the background.png. Afterwards zip the contents together in a new skin file and name it like you want, but with suffix _skin.zip. Then place it in the skin-folder on your device and hit the “Clear Design Cache” button under skin preferences.
Hope this helps.
Regards,
Frank
Thanks Frank,
Now it’s almost perfect. There is only one problem left. After rebooting my device, the new skins are all changed in the default skin. The skins i have made are rewritten.
Strange?
Regards Steven
Frank,
Whan I del the skin cash it’s oke. So is there a way to skip this action?
Regards Steven